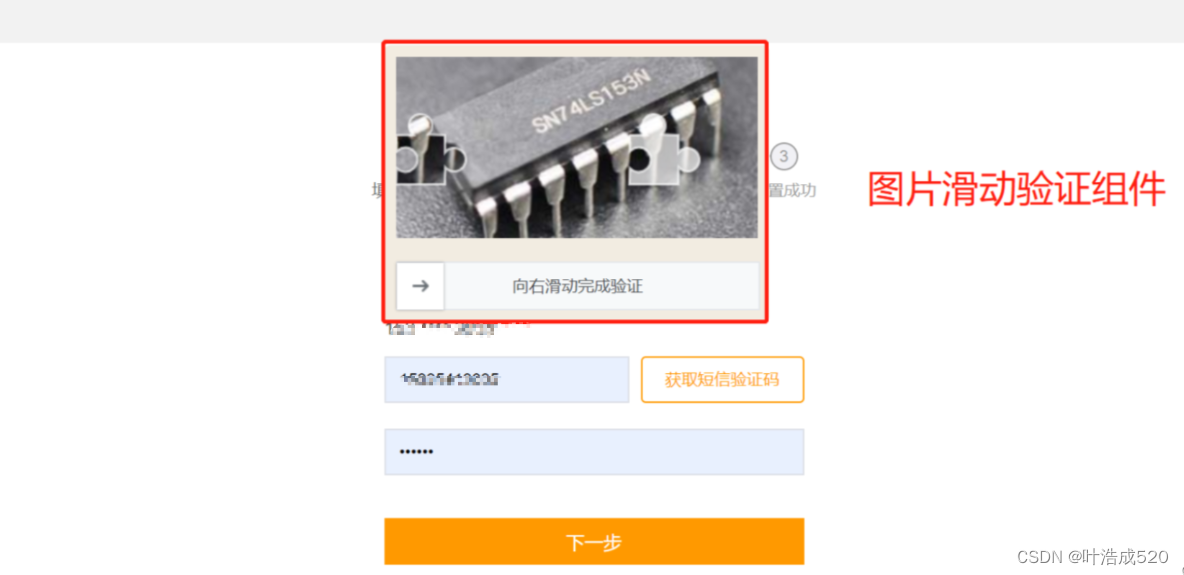
最近在写后台管理系统,同事遇到一个需求关于滑动验证的。之前的样式是:

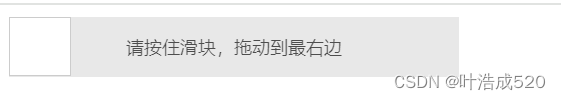
现在只要底部的滑动验证,图片不要了,而且要滑动到右边才算是验证通过。
就是如下所示的最简单的验证方式:


由于同事现有的项目是mvc的,并不能很好的使用插件,所以要使用jq来写是最好的。
下面把代码附上:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script src="./drag.js"></script>
<style>
.slidetounlock {
font-size: 12px;
background: -webkit-gradient(
linear,
left top,
right top,
color-stop(0, #4d4d4d),
color-stop(0.4, #4d4d4d),
color-stop(0.5, #fff),
color-stop(0.6, #4d4d4d),
color-stop(1, #4d4d4d)
);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-animation: slidetounlock 3s infinite;
-webkit-text-size-adjust: none;
}
@-webkit-keyframes slidetounlock {
0% {
background-position: -200px 0;
}
100% {
background-position: 200px 0;
}
}
.drag {
position: relative;
background-color: #e8e8e8;
width: 300px;
height: 40px;
line-height: 40px;
text-align: center;
margin-bottom: 20px;
}
.handler {
position: absolute;
top: 0px;
left: 0px;
width: 40px;
height: 38px;
border: 1px solid #ccc;
cursor: move;
}
.handler_bg {
background: #fff url('../img/slider.png') no-repeat center;
}
.handler_ok_bg {
background: #fff url('../img/complet.png') no-repeat center;
}
.drag .drag_bg {
/*background-color: #7ac23c;*/
background: #67c23a;
height: 40px;
width: 0px;
}
.drag .drag_text {
position: absolute;
top: 0px;
width: 300px;
color: #9c9c9c;
-moz-user-select: none;
-webkit-user-select: none;
user-select: none;
-o-user-select: none;
-ms-user-select: none;
font-size: 12px;
}
</style>
</head>
<body>
<div id="drag" class="drag">
<div class="drag_bg"></div>
<div
class="drag_text slidetounlock"
onselectstart="return false;"
unselectable="on"
>
请按住滑块,拖动到最右边
</div>
<div class="handler handler_bg"></div>
</div>
<script>
$('#drag').drag();
</script>
</body>
</html>
drag.js文件如下:
/**
* Created by shuai_wy on 2017/3/14
*/
$.fn.drag = function (options) {
var x,
drag = this,
isMove = false,
defaults = {};
var options = $.extend(defaults, options);
var handler = drag.find('.handler');
var drag_bg = drag.find('.drag_bg');
var text = drag.find('.drag_text');
var maxWidth = drag.width() - handler.width(); //能滑动的最大间距
//鼠标按下时候的x轴的位置
handler.mousedown(function (e) {
isMove = true;
x = e.pageX - parseInt(handler.css('left'), 10);
});
//鼠标指针在上下文移动时,移动距离大于0小于最大间距,滑块x轴位置等于鼠标移动聚合力
$(document)
.mousemove(function (e) {
var _x = e.pageX - x; //_x = e.pageX - (e.pageX - parseInt(handler.css('left'), 10)) = x
if (isMove) {
if (_x > 0 && _x <= maxWidth) {
handler.css({ left: _x });
drag_bg.css({ width: _x });
} else if (_x > maxWidth) {
//鼠标指针移动距离达到最大时清空事件
dragOk();
}
}
})
.mouseup(function (eJ) {
isMove = false;
var _x = e.pageX - x;
if (_x < maxWidth) {
//鼠标松开时,如果没有达到最大距离位置,滑块就返回初始位置
handler.css({ left: 0 });
drag_bg.css({ width: 0 });
}
});
//清空事件
function dragOk() {
handler.removeClass('handler_bg').addClass('handler_ok_bg');
text.removeClass('slidetounlock').text('验证通过').css({ color: '#fff' }); //modify
drag.css({ color: '#fff !important' });
handler.css({ left: maxWidth }); // add
drag_bg.css({ width: maxWidth }); // add
handler.unbind('mousedown');
$(document).unbind('mousemove');
$(document).unbind('mouseup');
}
};
注意:一个页面只能有一个滑块验证的功能,因为有用到document.onmouseup``document.onmousemove等。